Vue3核心语法
Vue3的一些核心语法总结
1. 两种script书写方式
3. reactive shallowReactive
reactive声明响应式数据的函数,可以对多种类型数据进行处理。(对象) 响应式实现方式:基于ES6的proxy(代理),只支持对象。
1
2
3
4
5
6
7
8
<script setup>
import { reactive } from 'vue';
// 1.reactive
const myData=reactive([1,2,3])
function clickHandler(){
myData.push(10)
}
</script>
shallowReactive为浅响应式,只有根属性能够响应式修改而内部属性则是非响应式的。
4. ref
适用于基本类型值(非对象,也可以存对象类型)响应式处理。创建对象,将属性值添加到.value中。
1
2
3
4
5
6
7
<script setup>
import { ref } from 'vue';
const num = ref(0)
function clickHandler(){
num.value++
}
</script>
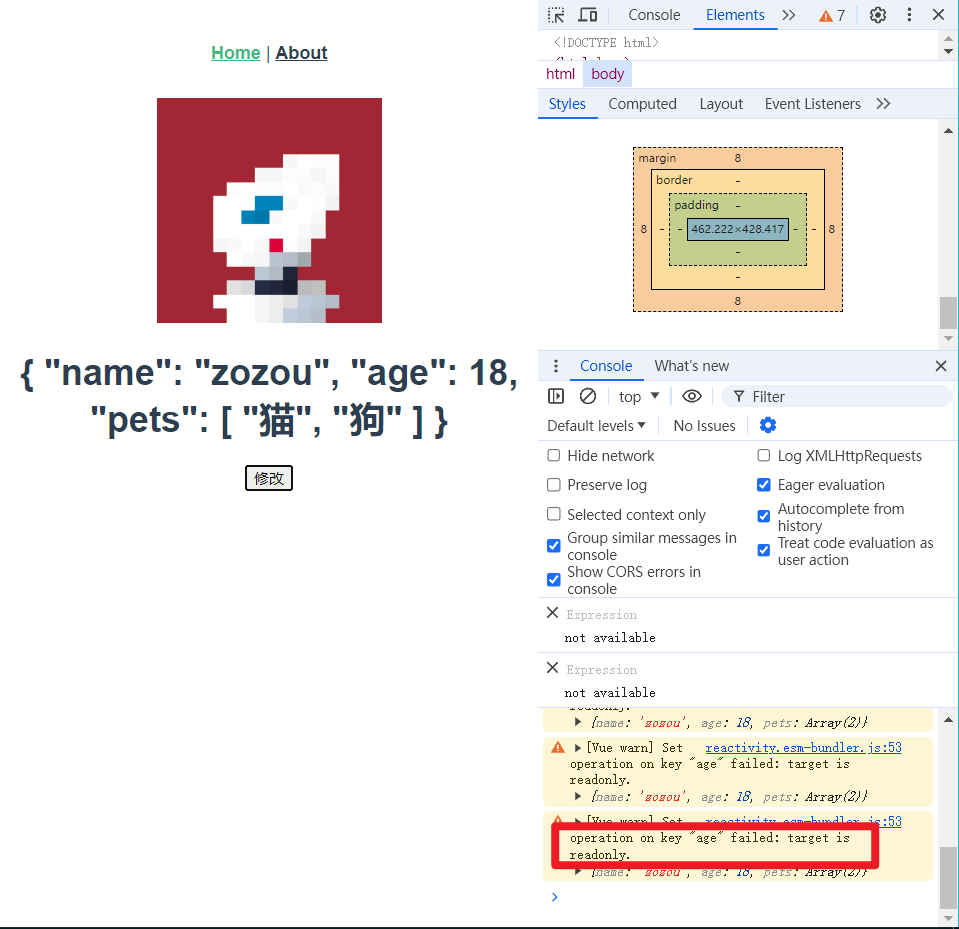
5. readonly shallowReadonly
readonly只读,非响应式。shallowReadonly只有根属性是只读的。
1
2
3
4
5
6
7
8
9
10
11
<script setup>
const myData=readonly({
name:'zozou',
age: 18,
pets: ['猫','狗']
})
function clickHandler(){
myData.age++
}
</script>
6. computed
声明计算属性,创建计算属性。 会将计算结果进行缓存,后面再进行计算则直接读取缓存结果。
1
2
3
4
5
6
7
8
9
10
11
12
<script setup>
const content=ref('测试')
const getLen=computed(()=>{
console.log('计算属性执行')
return content.value.length
})
function clickHandler(){
content.value+='!'
}
</script>
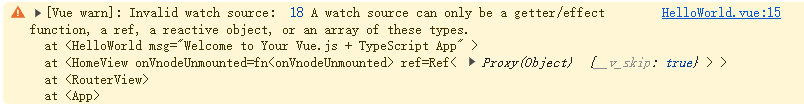
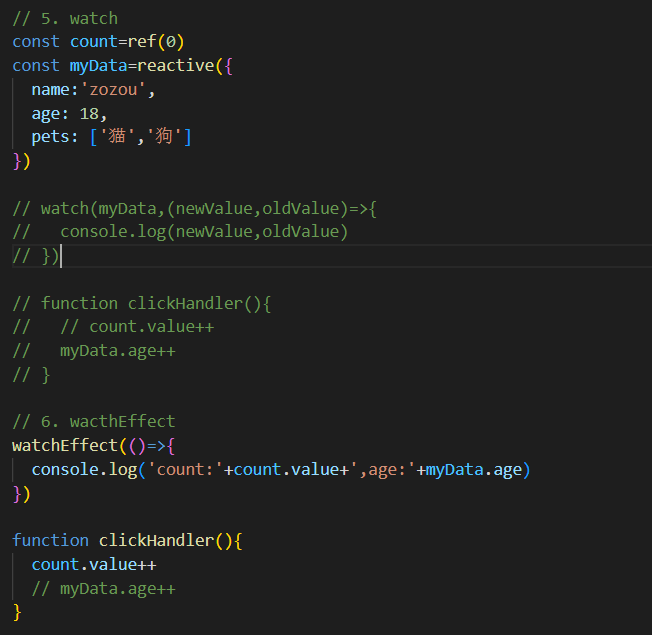
7. watch
监听器,参数一为要监听的值(监听ref值无需.value),不能直接监听属性,只能对象或者函数。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<script>
const count=ref(0)
const myData=reactive({
name:'zozou',
age: 18,
pets: ['猫','狗']
})
watch(myData,(newValue,oldValue)=>{
console.log(newValue,oldValue)
})
function clickHandler(){
// count.value++
myData.age++
}
</script>
8. watchEffect
副作用函数,内部任意书写逻辑,包含的任意响应式对象发生变化,都会自动地执行副作用函数。 监听单个数值的变化就用watch,依赖一段逻辑的多个响应式数据就使用watchEffect。
This post is licensed under CC BY 4.0 by the author.